Viscuit(ビスケット)入門
Viscuit(ビスケット)はその可愛らしい名前のように、幼児から取り組めるプログラミングです。
タブレットに指で絵を描いて、それをメガネという仕組みの中に入れて動きを付けます。
本格的なゲームを作ることもできます。
Viscuit(ビスケット)はWebから簡単に体験することもできます。登録も必要ありません。→https://www.viscuit.com/

Viscuitのホームページです。「あそぶ」を」クリックします。

「やってみる」をクリックします。

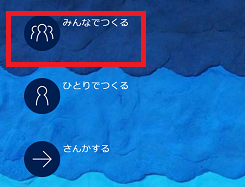
「みんなでつくる」は簡単バージョンです。
まず、ここからやってみましょう。「みんなでつくる」をクリックします。

いくつかの背景(『ランド』という)があります。一番左の水族館ランドを選択して、えんぴつマークをクリックします。

※GoogleChromeでビスケットをする場合、AdobeFlashPlayerの許可を求めてくるので、許可します。

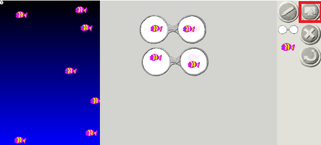
「Viscuit」の画面が出てきます。
左側がステージ、真ん中がメガネ置き場、右に様々なボタンがあります。
子どもに直感的に触ってもらう仕様なので、説明書き等はありませんが、覚えなければならないことは少ないので、どんどん触ってみましょう。
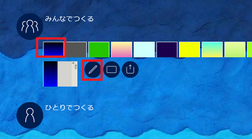
まずえんぴつマークをクリック。

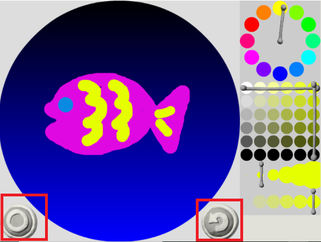
Viscuitには1600万色もの色があるので、マウスや、タブレットの場合は指やペンで絵を描いてみましょう。
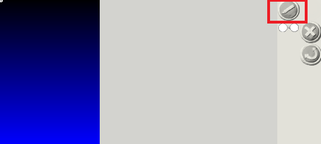
やり直しをするときは右下のマークをクリック、絵が完成したら左下の◯をクリック!

描いた魚を3匹ほど、ドラッグして海の中に置きましょう。

メガネをドラッグして持ってきます。メガネの左側と右側に魚を1匹ずつ入れます。
魚が泳ぎだします。
メガネの真ん中に→がありますが、左のメガネの状態を右の状態にすると言う意味です。
右のメガネの中に入れた魚をずらすことによって、ステージ上の魚が動きます。
メガネによって魚に動きをつける、これがプログラミングになります。プログラミングの一番小さい単位です。

メガネをもうひとつ出してみましょう。
同様に左と右に魚を少しずらして入れます。
ステージの魚の動きが少し複雑になったと思います。
このようにメガネはどんどん増やしていくことができます。
描いた魚をランドに送ります。右上のマークをクリックします。

◯が現れるのでクリックします。これで、自分の描いた魚がランドに送られます。

「みんなでつくる」という言葉通り、全国の子どもたち(大人かもしれない)が同じ時間に作った絵が集まります。画面をクリックすると最初の作成画面に戻ります。

自分の魚を見たい、また修正したい場合には、ブラウザの元に戻るボタンで最初の画面に戻ります。
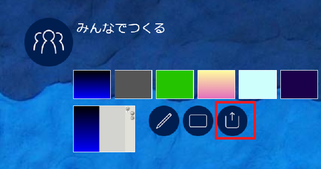
箱に↑のようなマークをクリック。

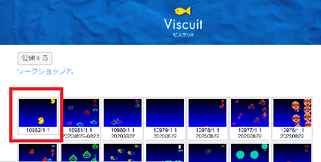
保存した時点で最新の水槽が左上に出ています。クリックします。

さらに、その中から自分の魚を探します。最新の物はどんどん下に追加されていくので、下から探しても良いでしょう。
自分の魚を見るだけの時はゆびマークをクリック。
直したい時は、えんぴつマークをクリックします。

えんぴつマークをクリックして、魚をもう一種類追加してみました。先ほどと同じように保存します。

Viscuitには、ワードやエクセルのような、いわゆる「上書き保存」という機能はありません。修正すると、また新しく別の作品として保存されます。
